Why should I convert SVG to EPS? Why? Don't ask. It looks like a reverse engineering task. So I've got 99 reasons and I ain't gonna list em all.I'm pretty sure you're gonna find yours. Also, you may even find a better way to do it. If that'd be the case, let me know. I'd be glad to hear.
It's interesting to notice how challenging this job could be. Yes indeed, as you proceed producing huge piles of graphics stuff, you realize it's a time-consuming activity and the only way to get it done faster is a work-around. Believe me, you've got to be creative in this, otherwise you really deserve to go psycho and smash your head on the table.

So the point is: let's suppose I've got thousands of svg icons (for demonstration purpose, I'm using few icons). I absolutely need them into the format of eps. What do I do? Most of you'd say fire illustrator up, you idiot! Sorry to disappoint you people. But, the question is: what's the better strategy, first? I ain't gonna save one by one, of course. No tool comes to mind better than Terminal along with inkscape.org. As a matter of fact, these tools together form a great alliance to satisfy a wide range of production needs on the go.
- Terminal? In case you're newbie, you better check this out computers.tutsplus.com
- Also, take a look at Inkscape syntax at inkscape.org/it/doc/inkscape-man.html....yes I know there's a load of apps online like this one cloudconvert.com, but you have to pay for it and you don't want that, awright? as long as that service deserves money. There's always a thin line between automation technology and using your brain, don't you think so?
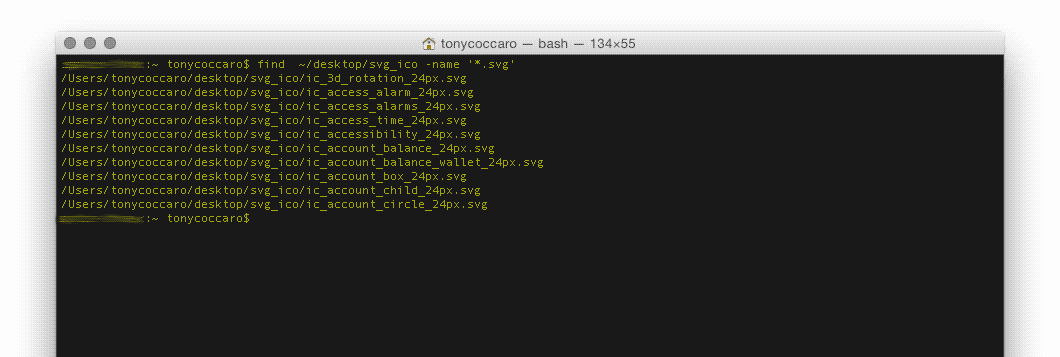
Download Inkscape and fire it up. You'll need this tool running in background. Next, open up your Terminal and look for the folder containing the svg icons. An example:
find ~/desktop/svg_ico -name '*.svg'
Now it's time for a little bit of fun. You want the app Inkscape to batch convert all of your files ending with the extension .svg. Thus you execute the app telling the terminal where to find it. Next, you apply the conversion rule to .eps
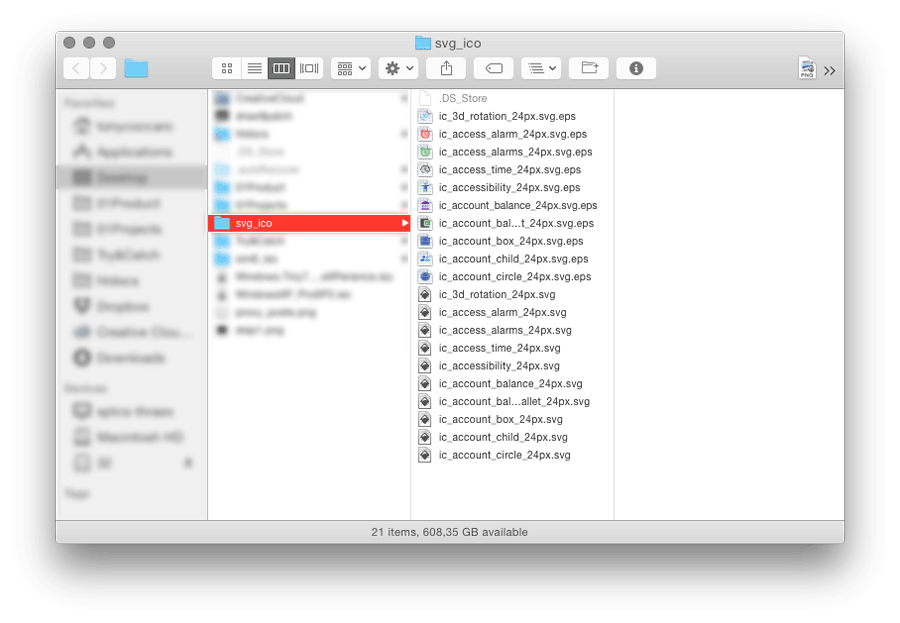
-exec /Applications/Inkscape.app/Contents/Resources/bin/inkscape -zf '{}' -E '{}'.eps \;Once you hit Enter, it'll be working for a while (depends on how many icons you have) and when it's done, you'll notice that the items into that folders where duplicated as .eps

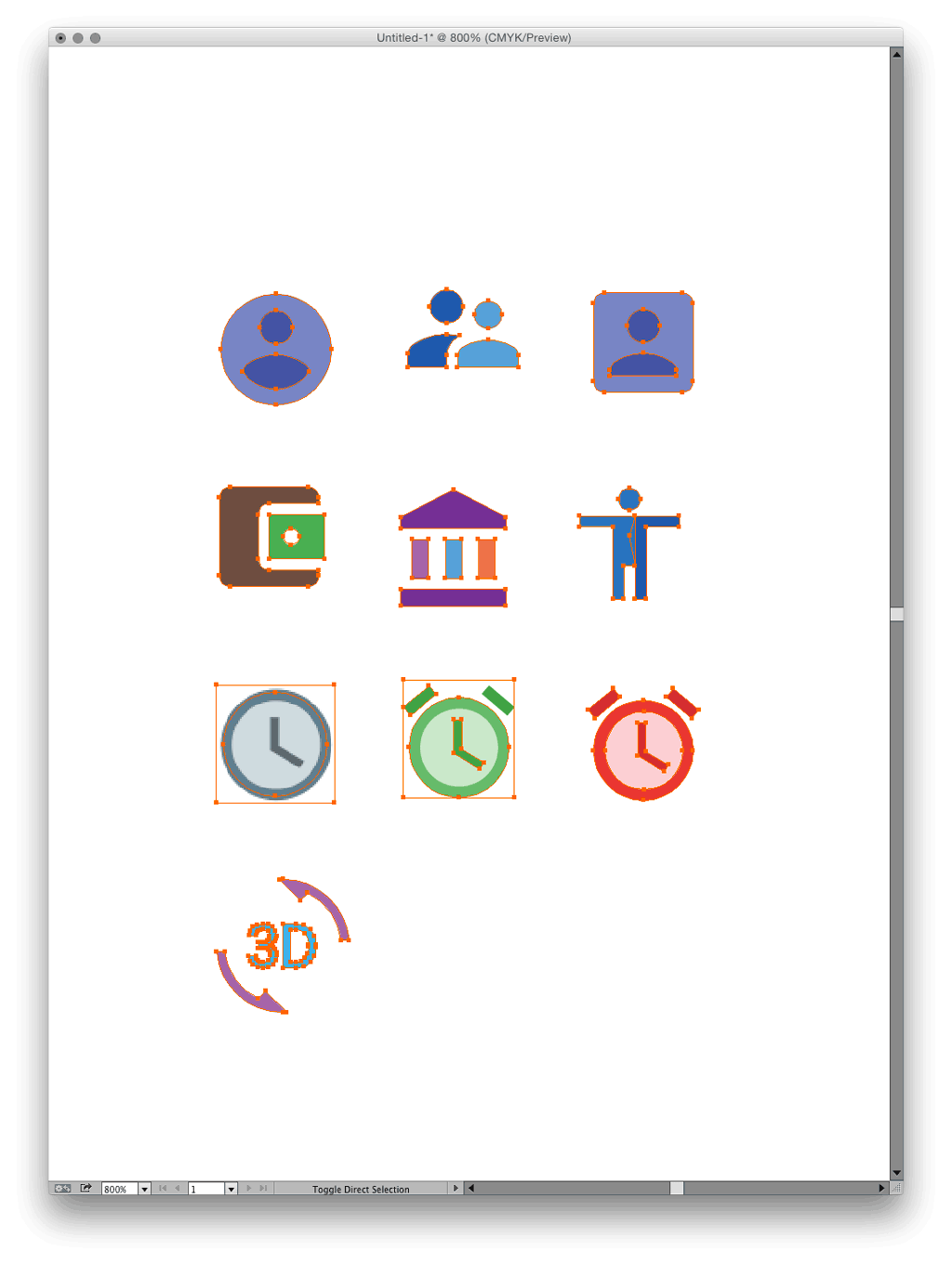
Here we go, a list of new icons. What do we do? I'd rather gather all of them into one big .ai file, so that I'll be able to manipulate them in one place. Now, guess what? It's time to switch to Illustrator. But, how do we import? One bye one? Not even close, I won't take this. Time consuming, remember? Once again, if you think about, you may find Scripts to be very helpful. I usually place multiple eps, then I distribute them into a grid.
Take your time and explore the adobe book on script. If you know how to code, even basic level, you'll be comfortable in learning its Scripting Object Model
- adobe.com
Also, check out this people's work. They absolutely deserve your attention- wundes.com
- kelsocartography.com
In addition, as Kelso’s Corner suggests, Line 33 controls which file extensions are supported:
if( (fName.indexOf(“.eps”) == -1) ) {
You can easily expand the file types supported as shown in the commented out line in 34:
if (
(fName.indexOf(“.eps”) == -1) && (fName.indexOf(“.gif”) == -1)
&& (fName.indexOf(“.jpg”) == -1) &&(fName.indexOf(“.png”) == -1)
&& (fName.indexOf(“.bmp”) == -1) && (fName.indexOf(“.tif”) == -1)
&& (fName.indexOf(“.psd”) == -1)
) {Next, I embed them (check Link panel). Keep in mind that, for demonstration purpose, I used few icons, but have no fear; you can even apply this strategy to even hundreds icons and more...Come baby come! Swing batta swing!