
Tokidoki
It's been a long time and I stop working on this material.
Bachelor's Thesis
At the end of the three-year degree studies at the European Institute of Design, the thesis that would promote the famous Japanese brand Tokidoki was conceived and produced.
The thesis was designed to distribute the Tokidoki brand across different platforms, from web to video. In this section only some of the materials that were exposed in the thesis are reported. Conceived and produced a graphic concepts to promote the name of the brand Tokidoki like an emotional video Fxs (of one of the brand's cartoon Adios) and a set of sixteen interactive animations to create an audio-mosaic, soundwall. In fact, each animation plays a specific sound loop, which in turns play an overall melodic sound-track
The Promo Wall was a project designed to promote the brand through a playful video and with the intent of engaging people to buy and sell Tokidoki products online.

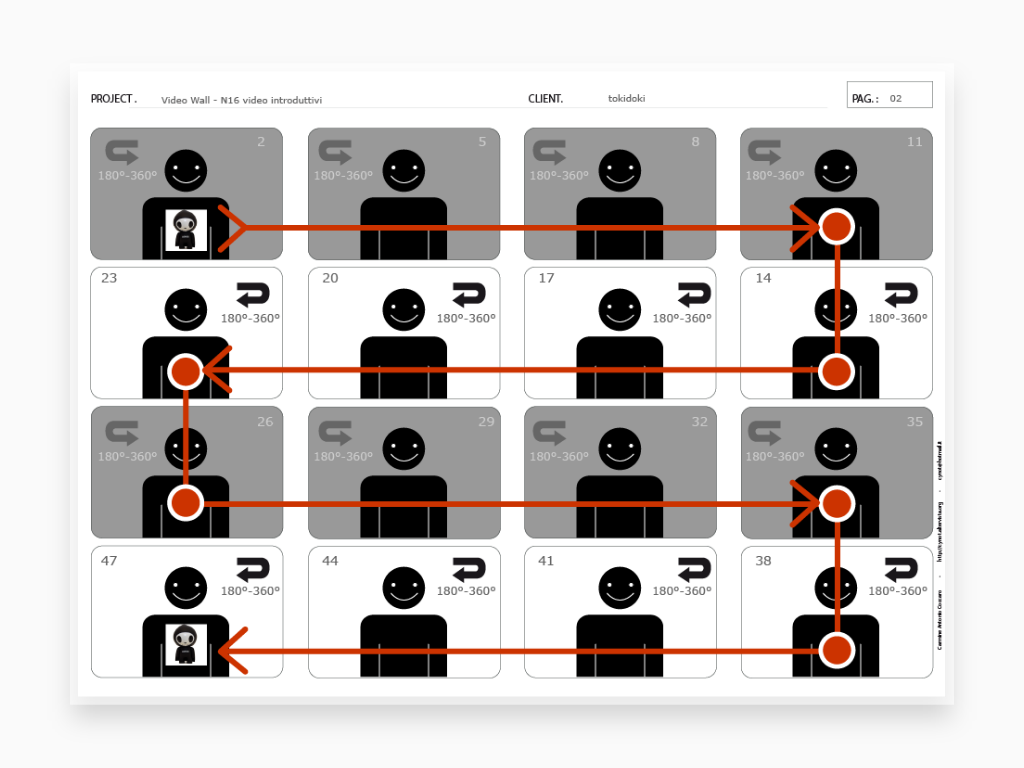
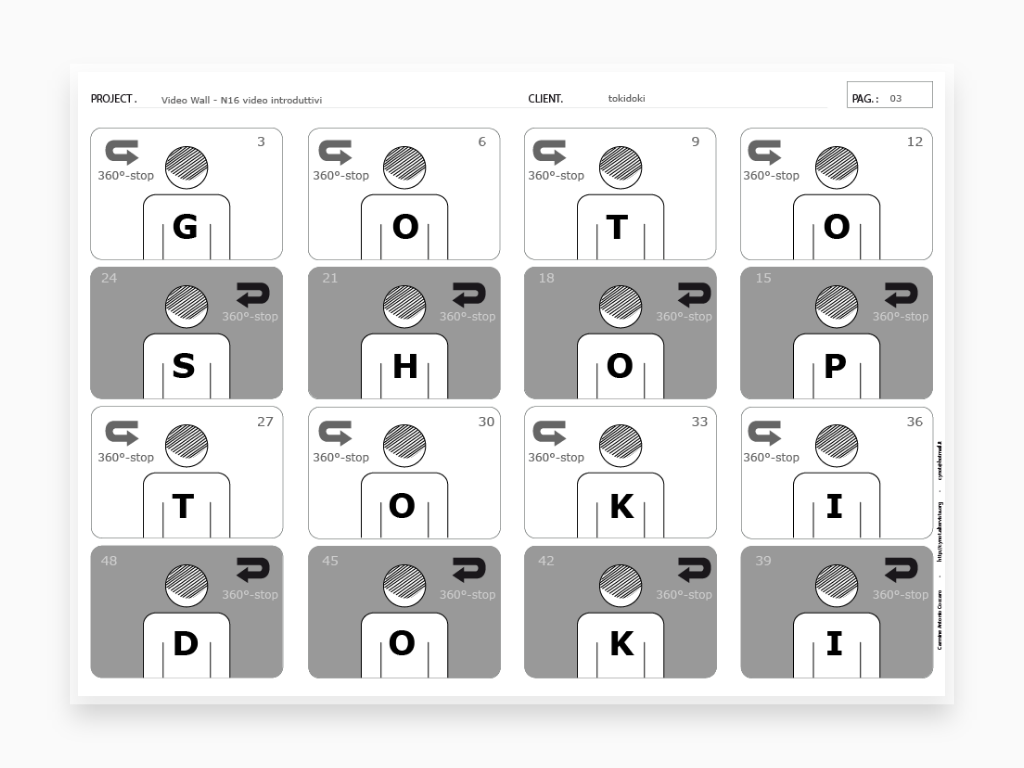
Storyboard
The design took place in the first phase of reasoning, with the aim of creating a playful idea that I had in mind, a Promo Wall, also a video that saw the character Adios flying through the shirts of all of us classmates and ending the trip with a promotional message "Go To Shop Tokidoki". In fact, the thesis also included an e-commerce website dedicated to Tokidoki T-Shirts that can be purchased with the Paypal method. The Storyboard was useful as an indicative reference to my classmates about the idea and also as a support to the shooting that would take place later



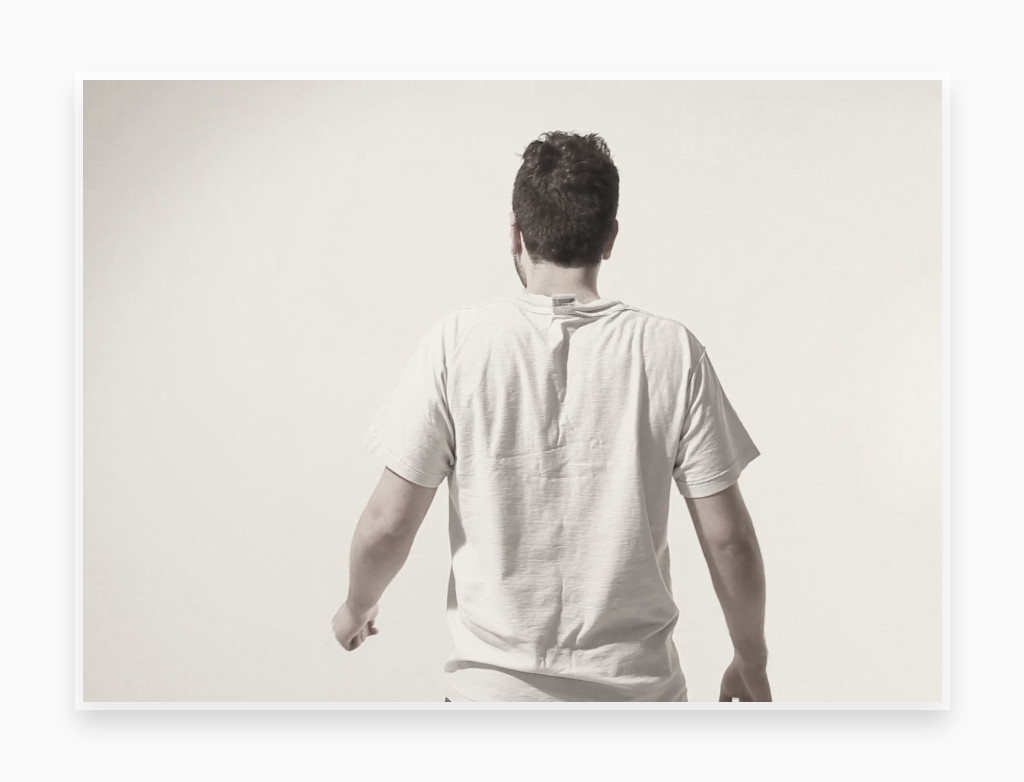
Shooting
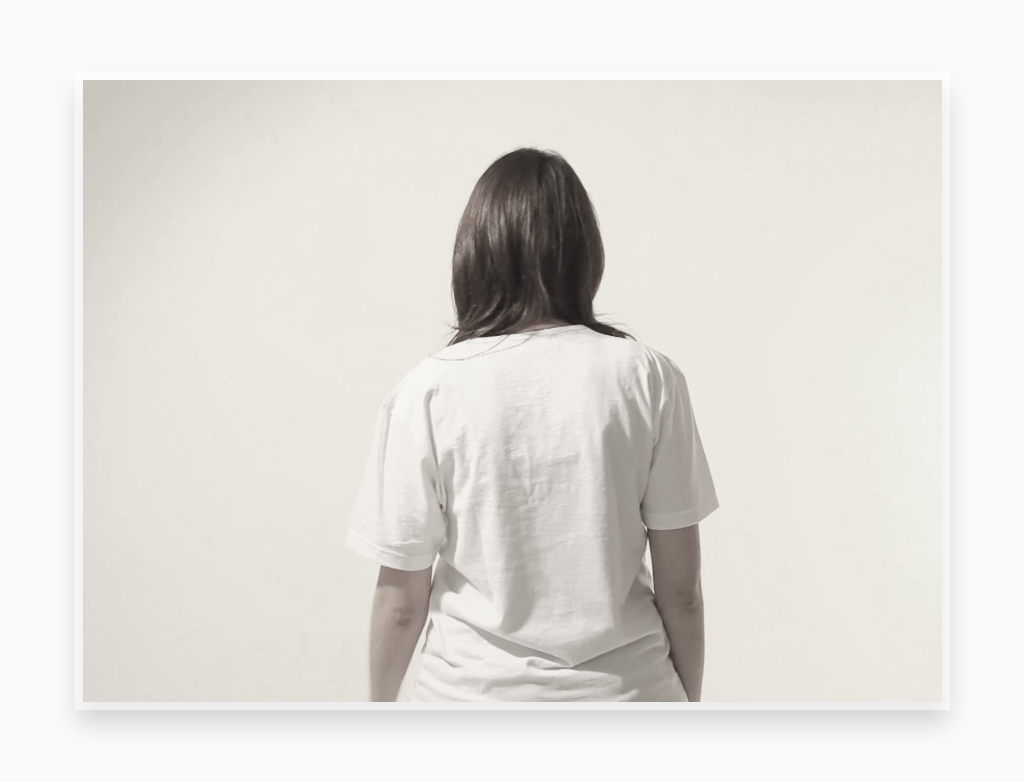
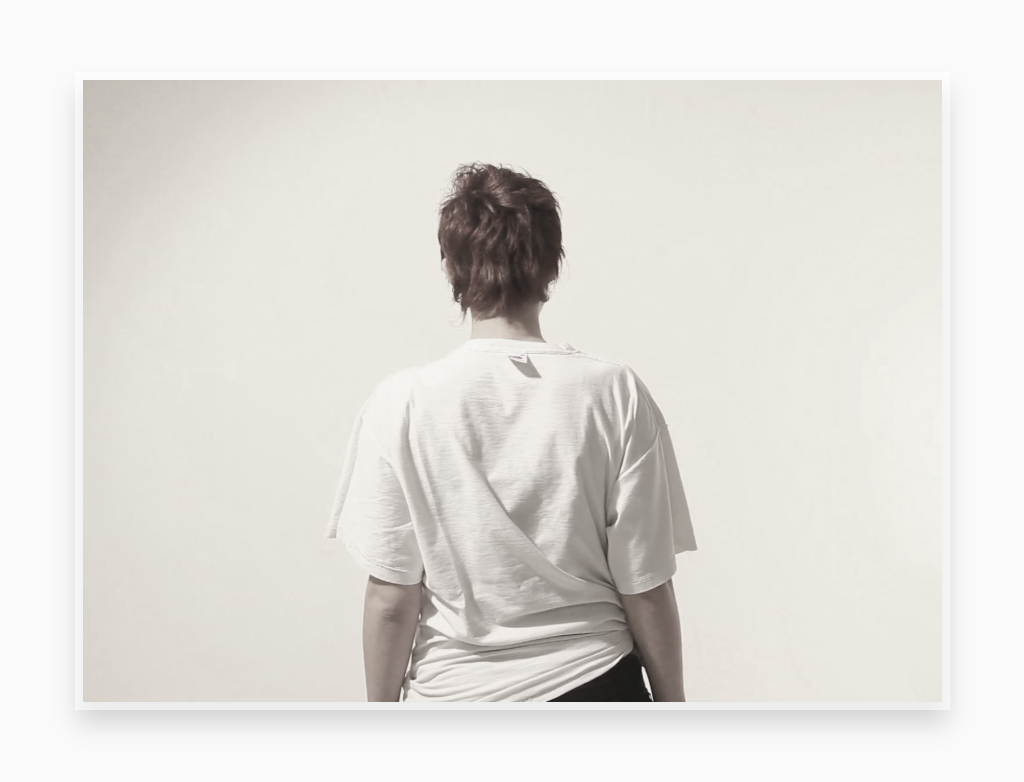
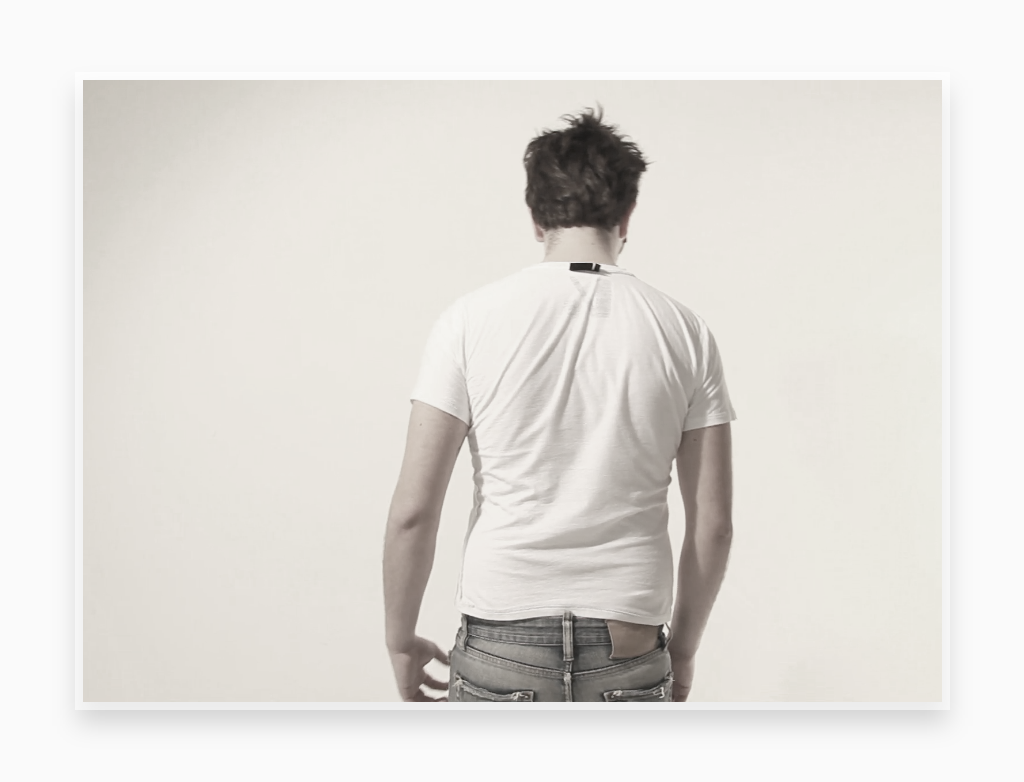
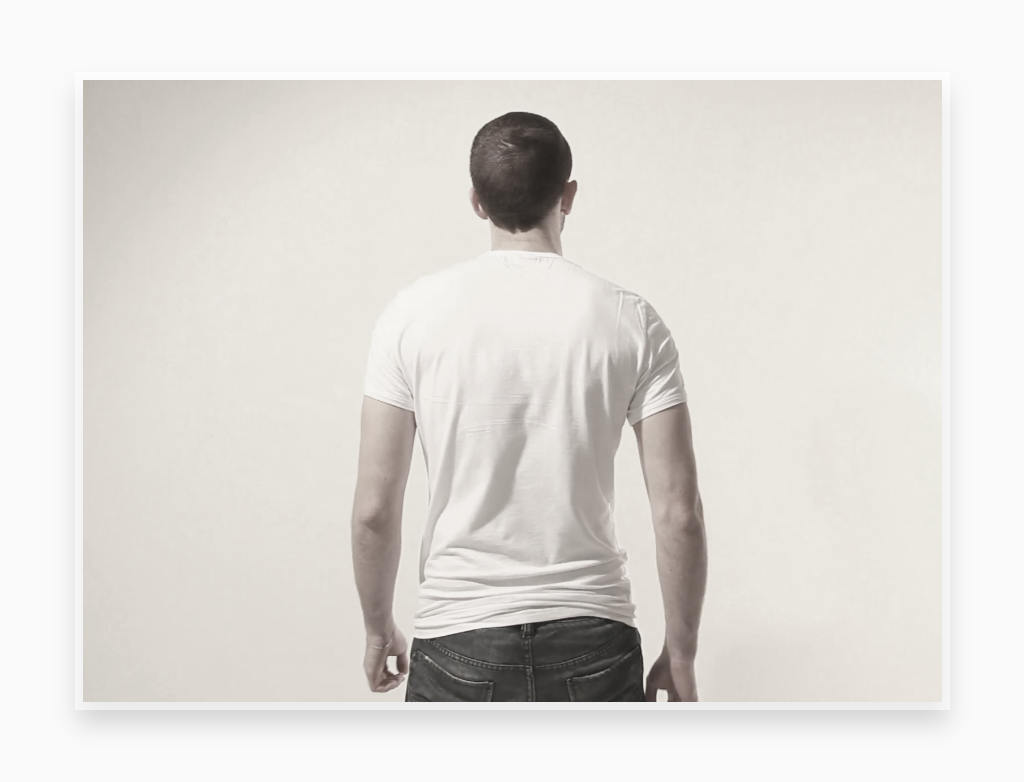
The video shoot was the first step in making the video. The main constraint was that all classmates, myself included, would have to wear a white T-shirt for technical post-production reasons. In fact, the goal was to project the character Adios and mask him in the passage between these. The shots were shot over a few days and some were the result of improvisation (on the advice of some companions) in order to put more playful emphasis on the video.
















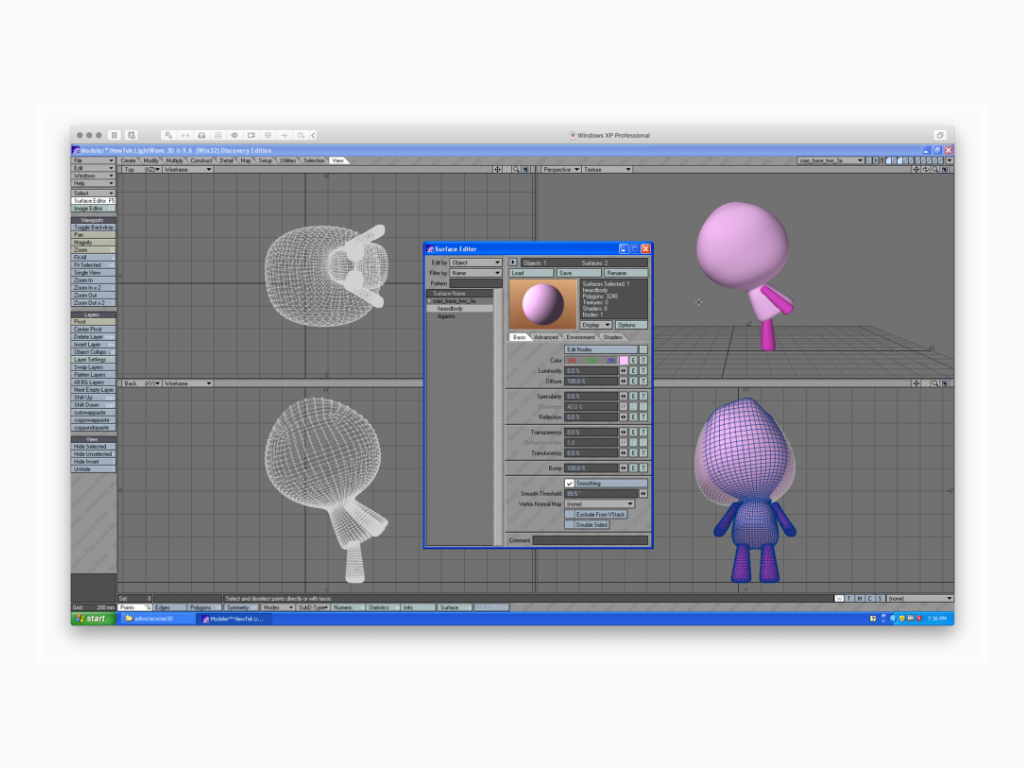
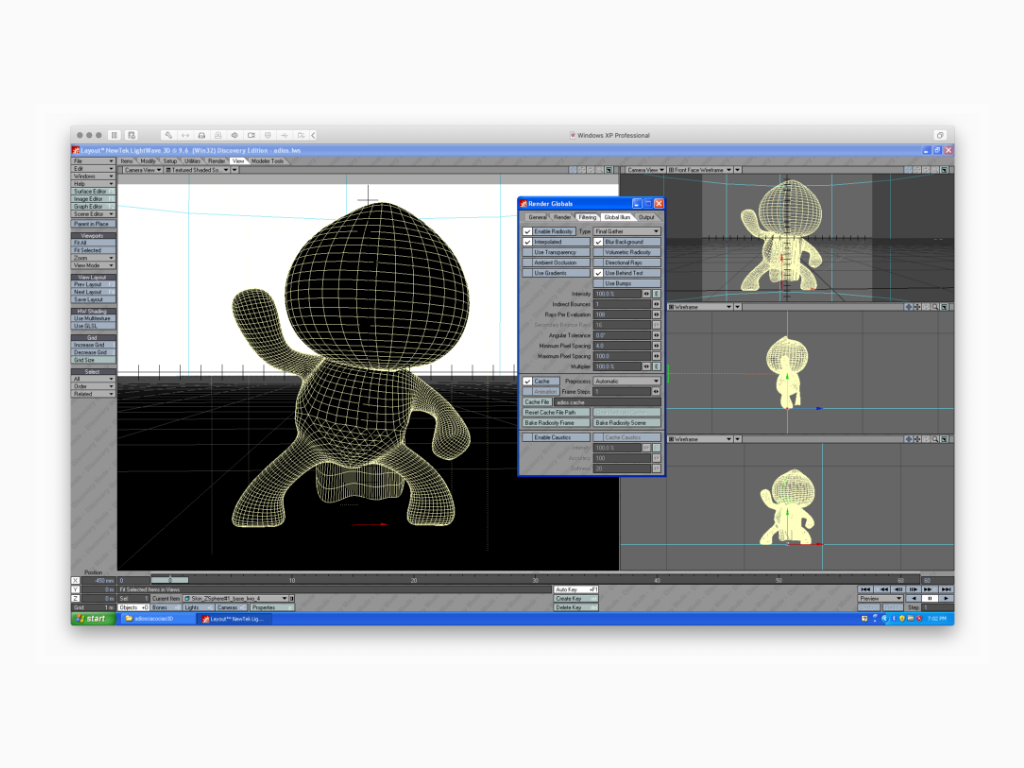
3D Production
The design followed with the creation of the main character Adios through mixed methods and still paying attention to following the Tokidoki guidelines.
At that time I was playing around with the QTVR Technology like for example I did for Pixar and as a freelancer in the U.S. under iCostore. Also I studied a lot the 3D matter during my Academy of Fine Arts journey






Video Editing
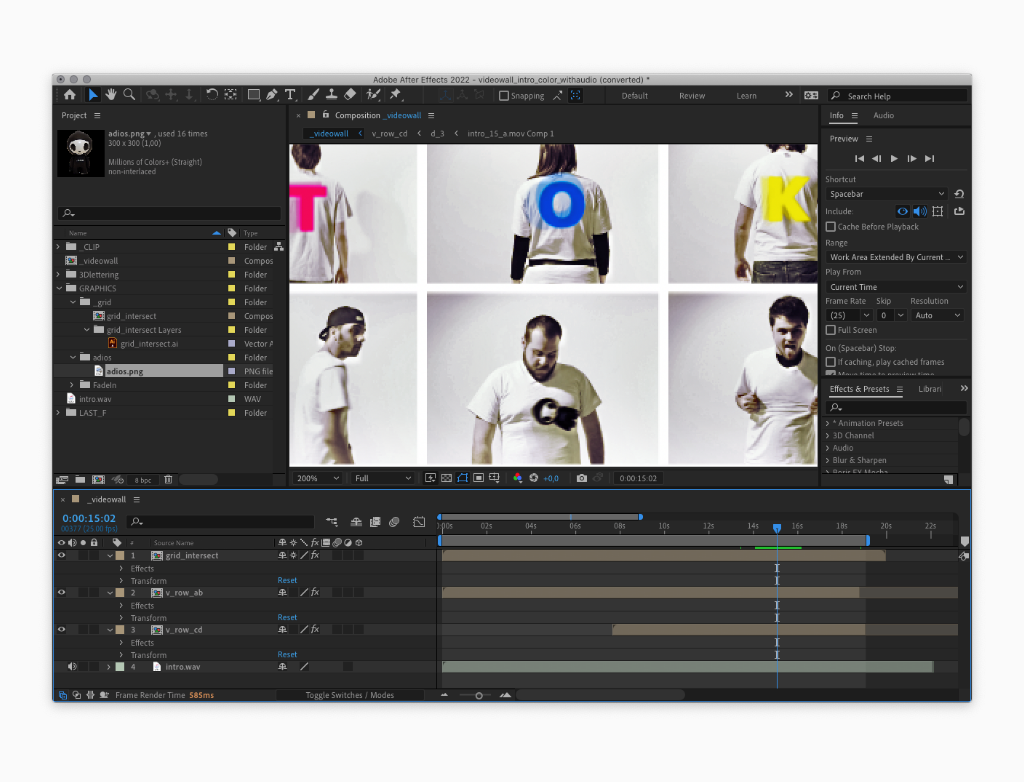
In parallel, I worked on video production with the adoption of masking techniques and special effects in order to recreate the desired impression. The methodological execution has in fact produced its positive effects in this production phase, allowing me to carry out the work easily and smoothly.

Teaser
The result of all the work done is visible in a video of about 20 seconds. The effect obtained is also due to the inclusion of a sound track by Sound Designer; this way the Promo Wall video manages to convey a quick and fun promotional message.
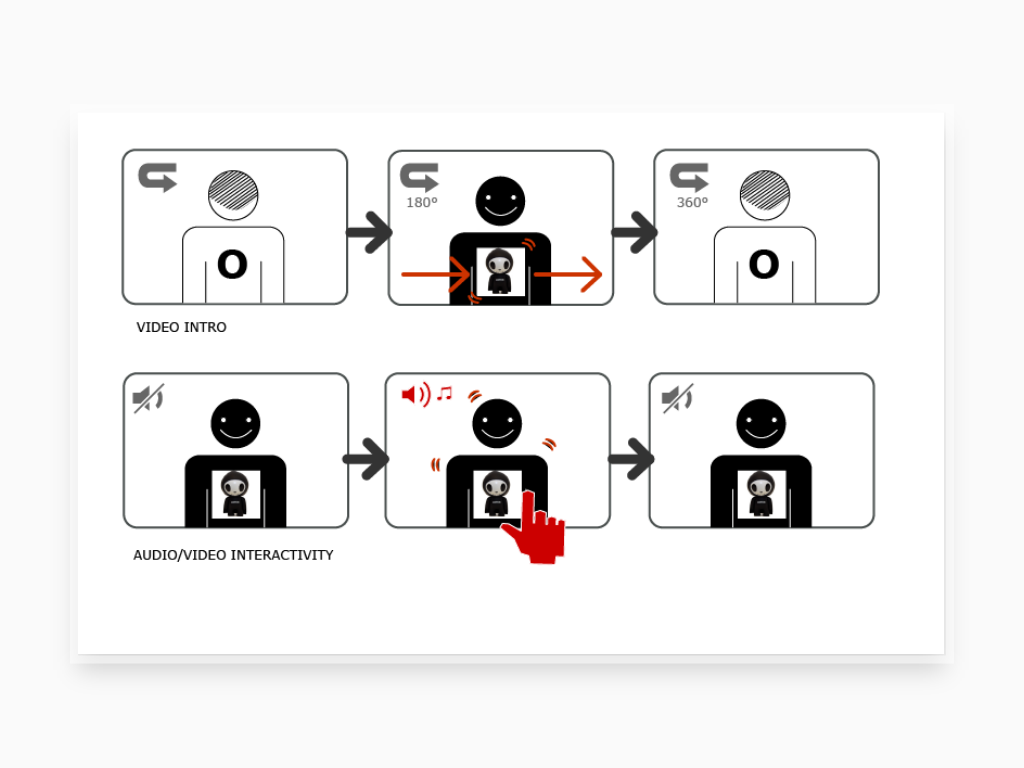
The Sound wall project was an interesting moment of intense experimentation between two worlds, Interaction Design and music. The concept I had devised involved the design and code development of an interactive video, navigable online and with a Tokidoki-themed backing track.

Storyboarding
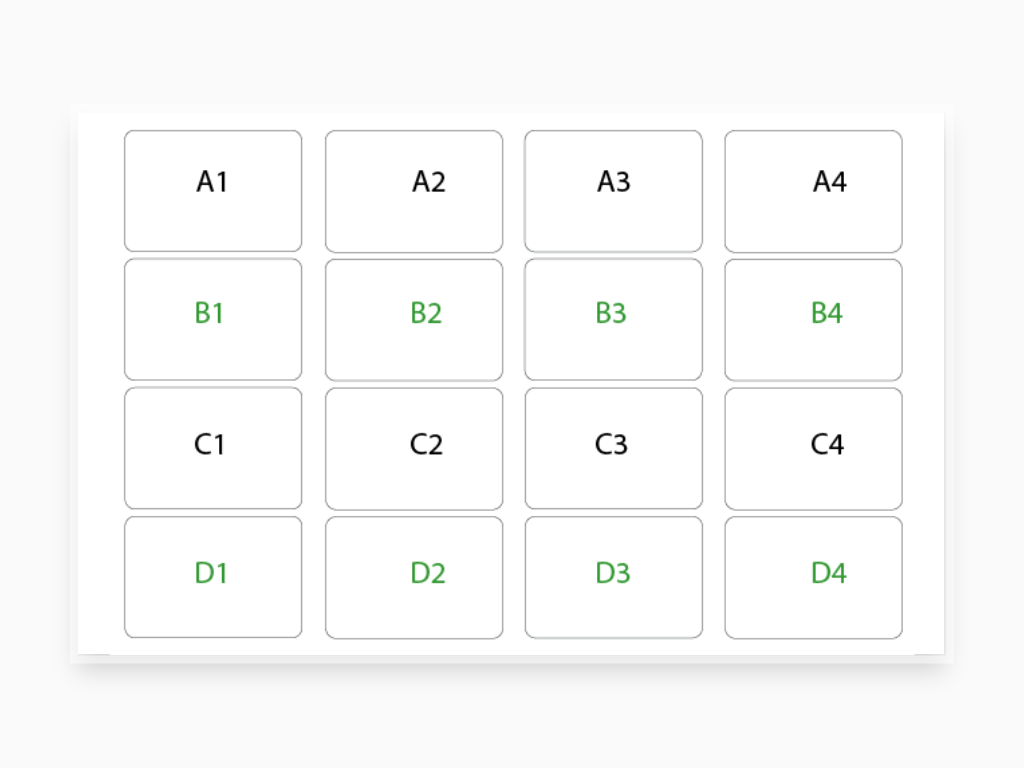
The design took place in the first phase of reasoning with the aim of realizing an innovative idea that I had in mind, a Sound Wall. A place that brings together some of the Tokidoki characters intent on playing different musical instruments. The X factor was to make these characters interactive to the touch. Thanks to the Storyboard I was thus able to put the thought down in such a way as to explain it to my classmates who on the one hand would have helped me to create the graphic illustrations of the characters (Graphic Designers), and on the other hand they would have collaborated to include the music (Sound Designer). Therefore the basic principle was to create a musical base, divide it into pieces and distribute it for each character according to a mathematical reasoning



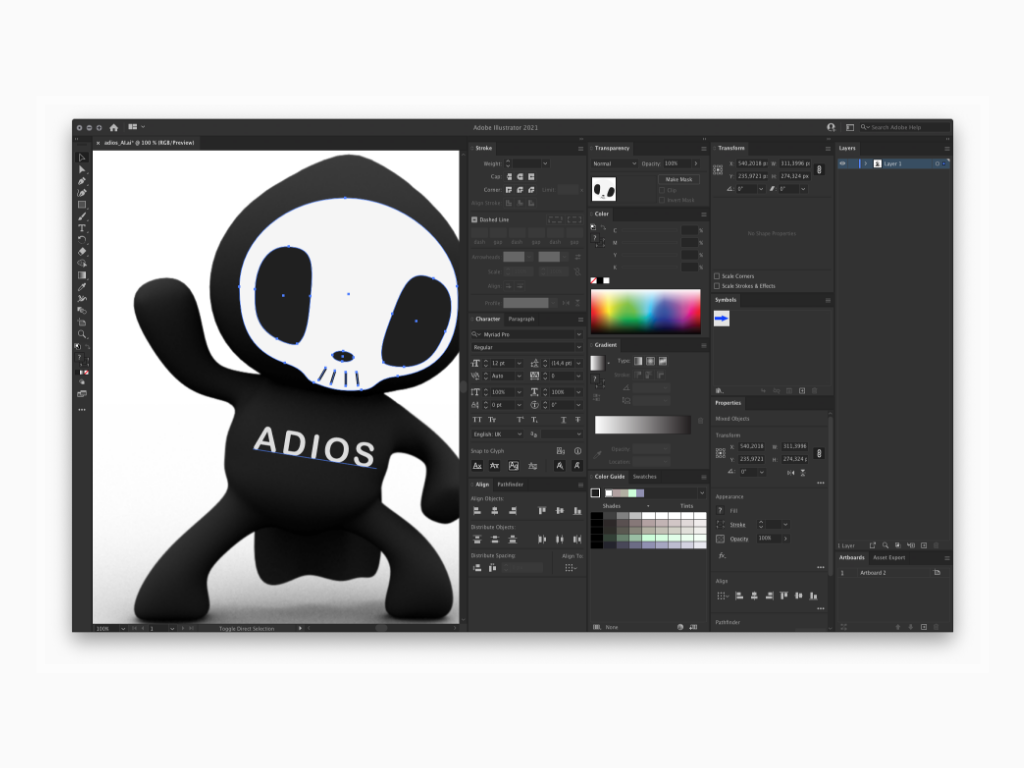
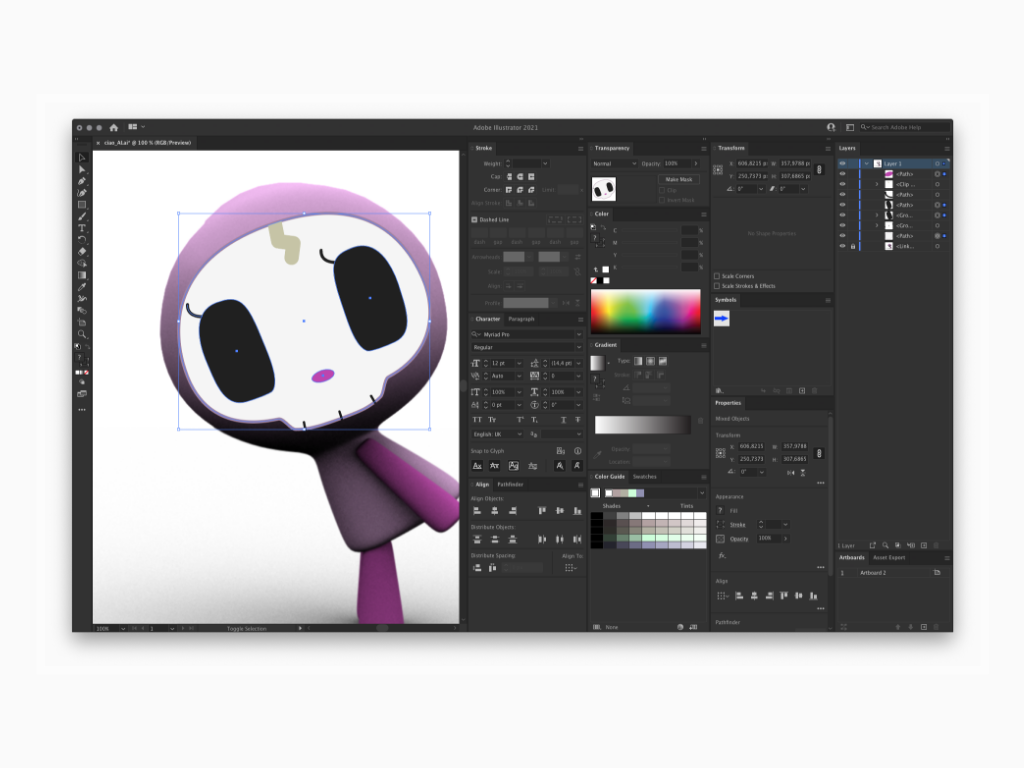
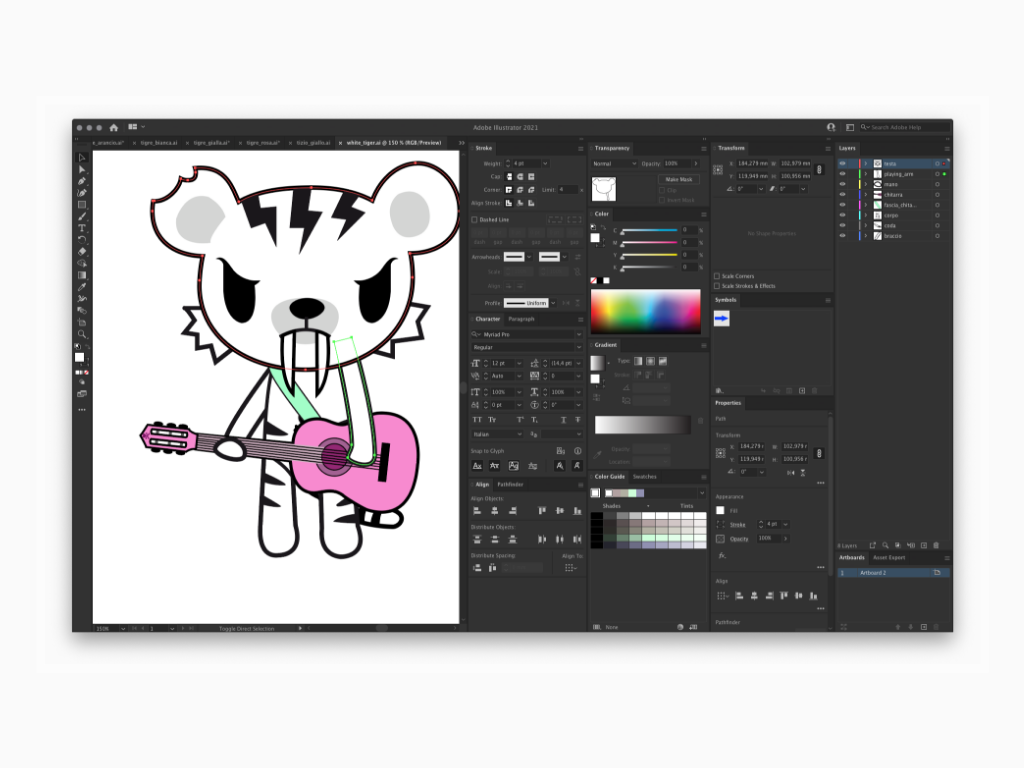
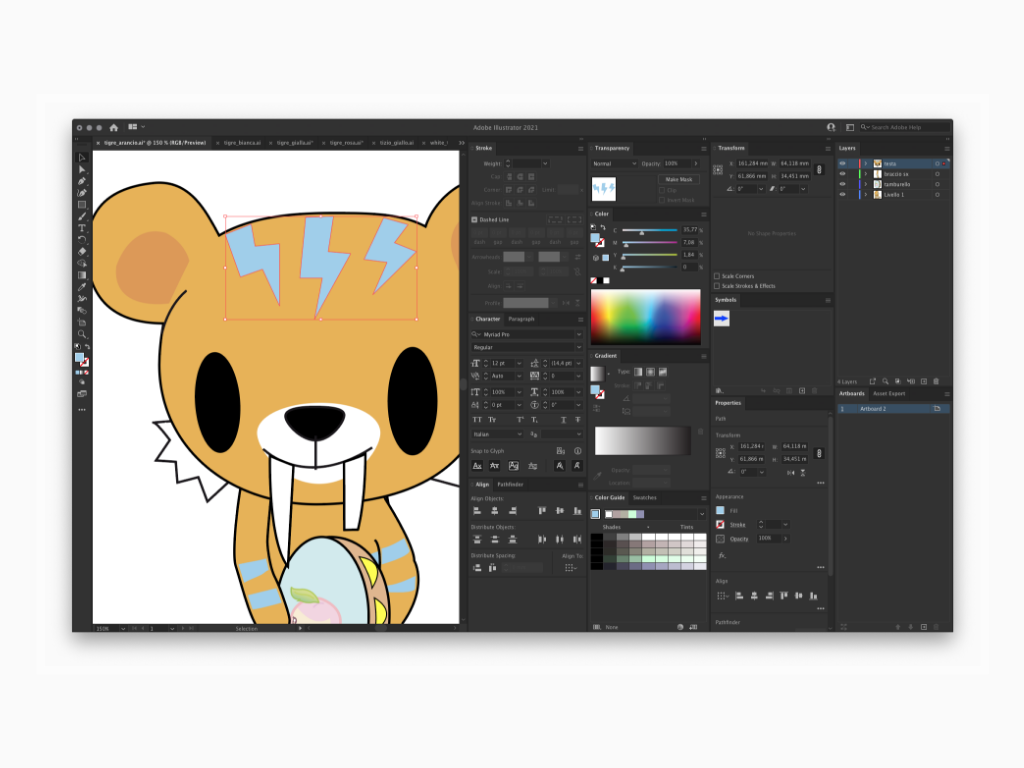
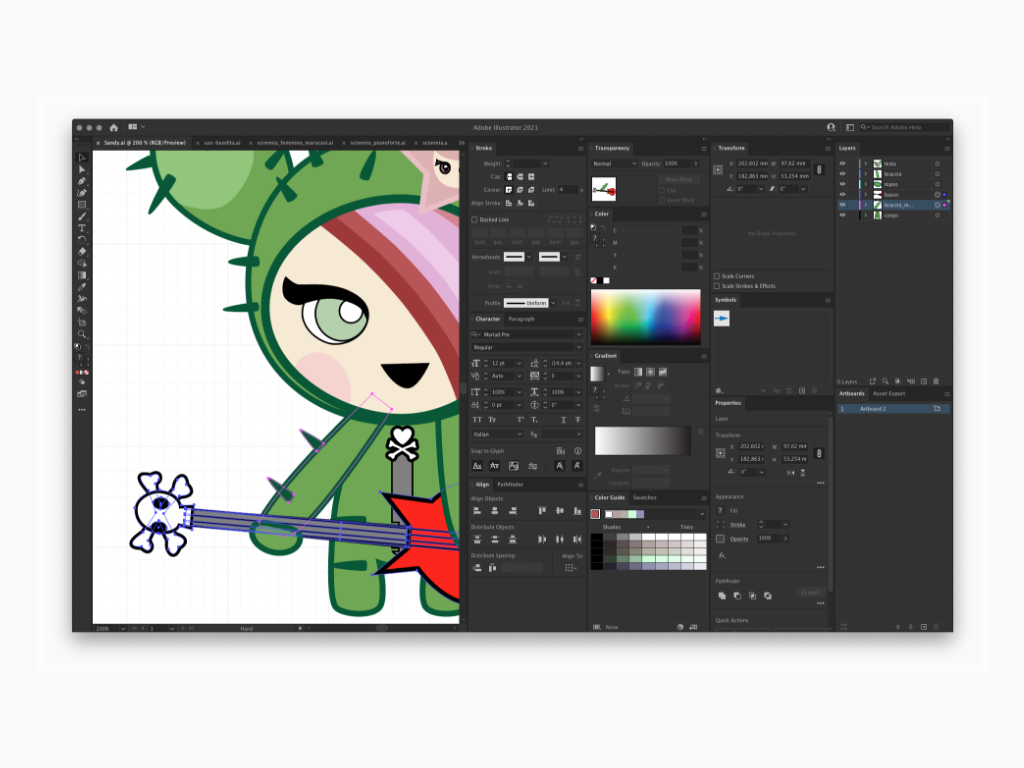
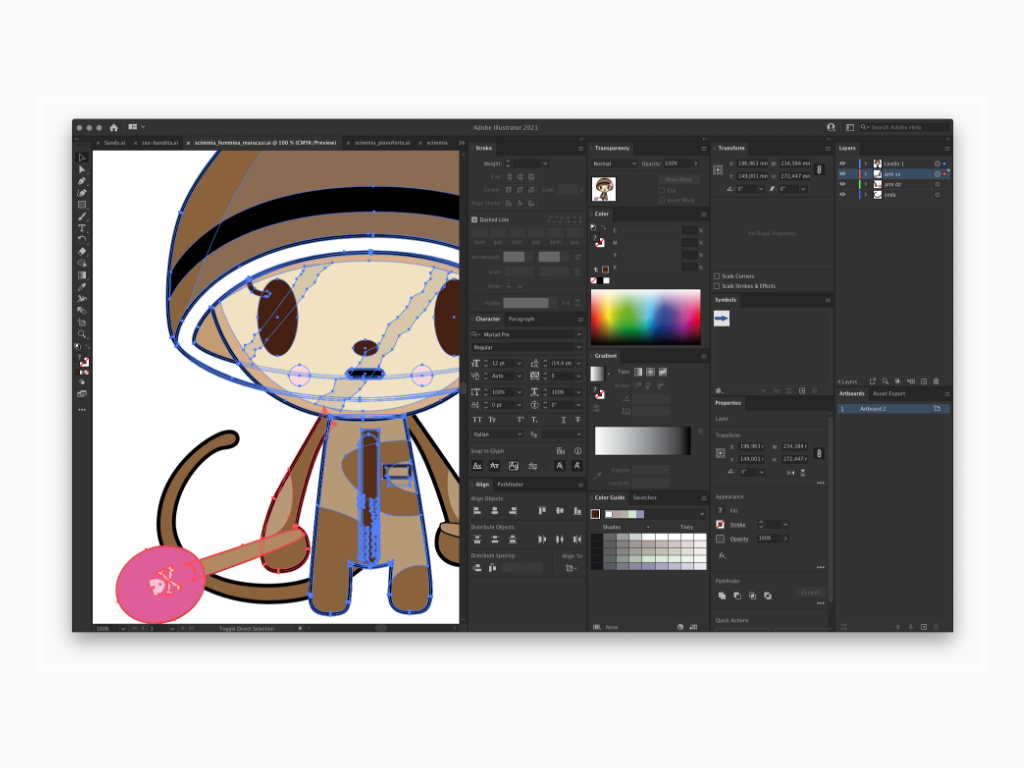
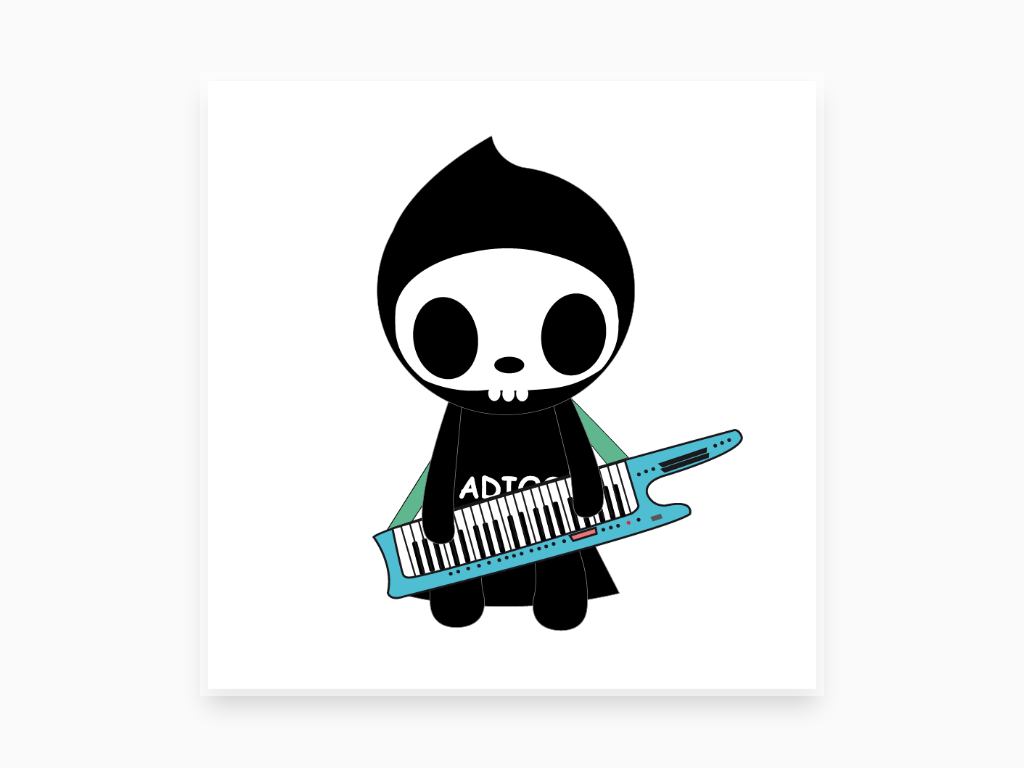
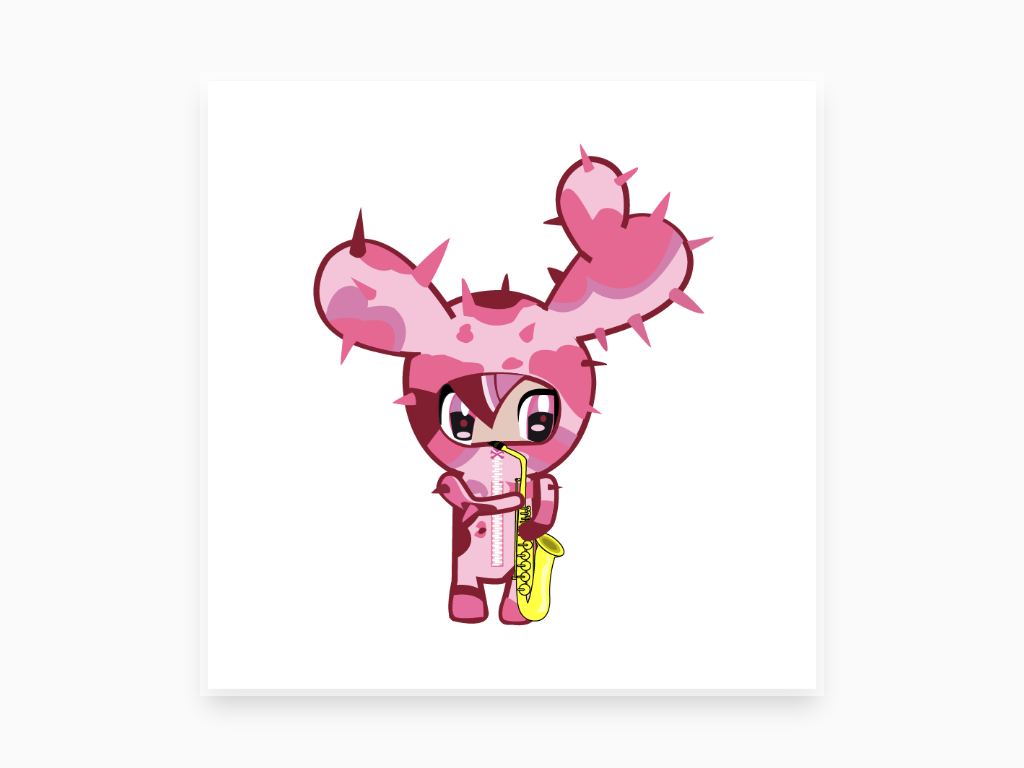
Illustration
The design followed with the massive creation of some of the Tokidoki characters, paying attention to following the Tokidoki guidelines. The approach pursued was the vector illustration in such a way as to favor the movement that I should have made in the next phase of Front End Development. The choice of musical instruments was decided in collaboration with the Sound Designers




















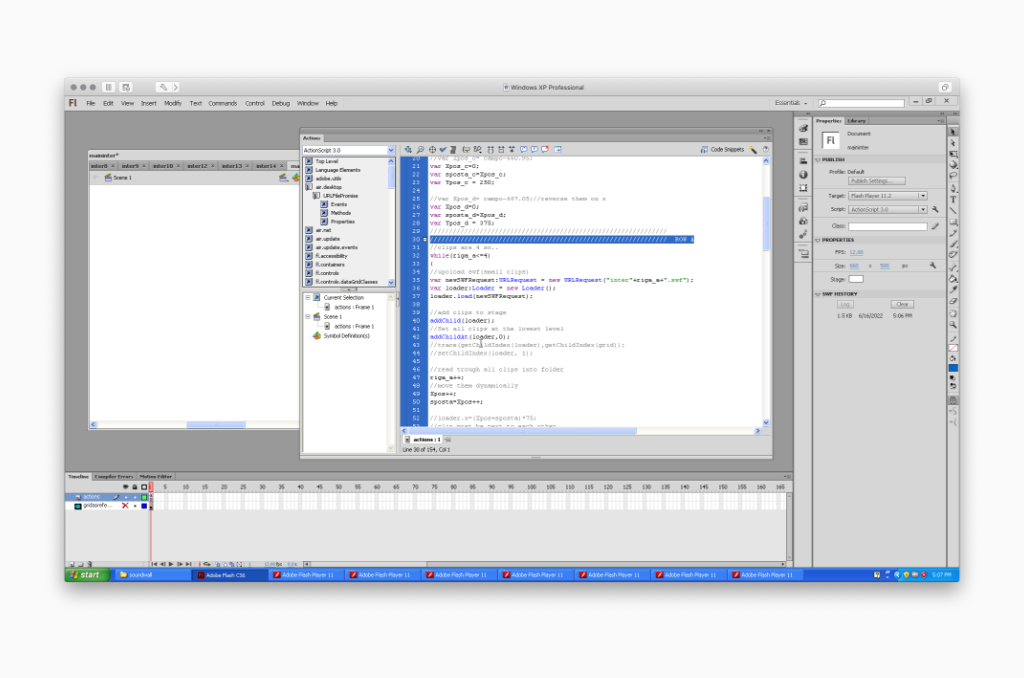
Front End Development
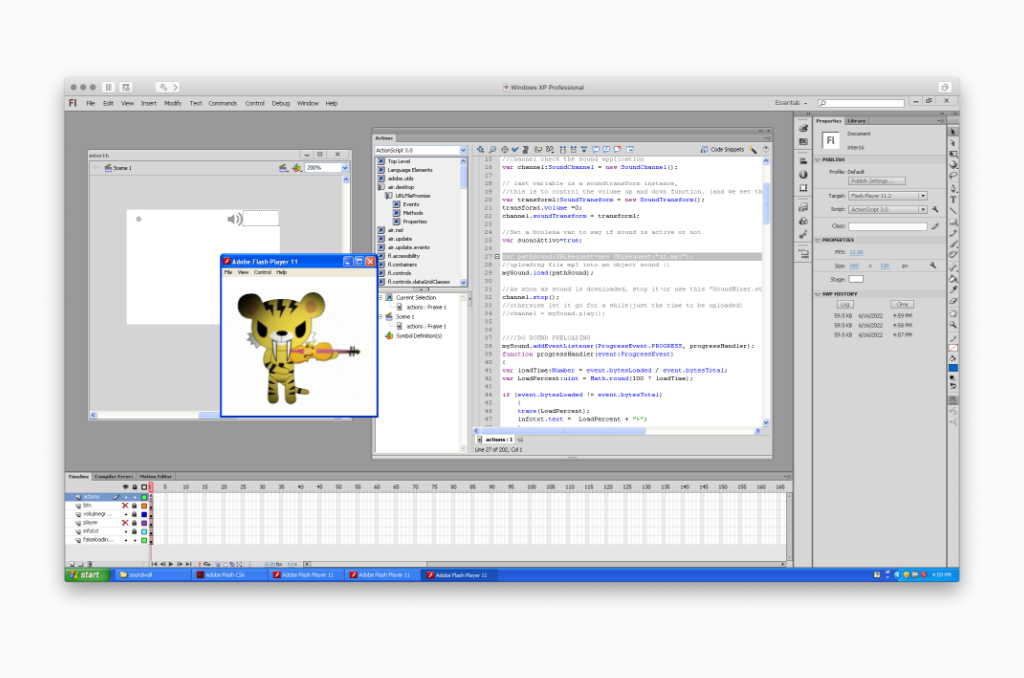
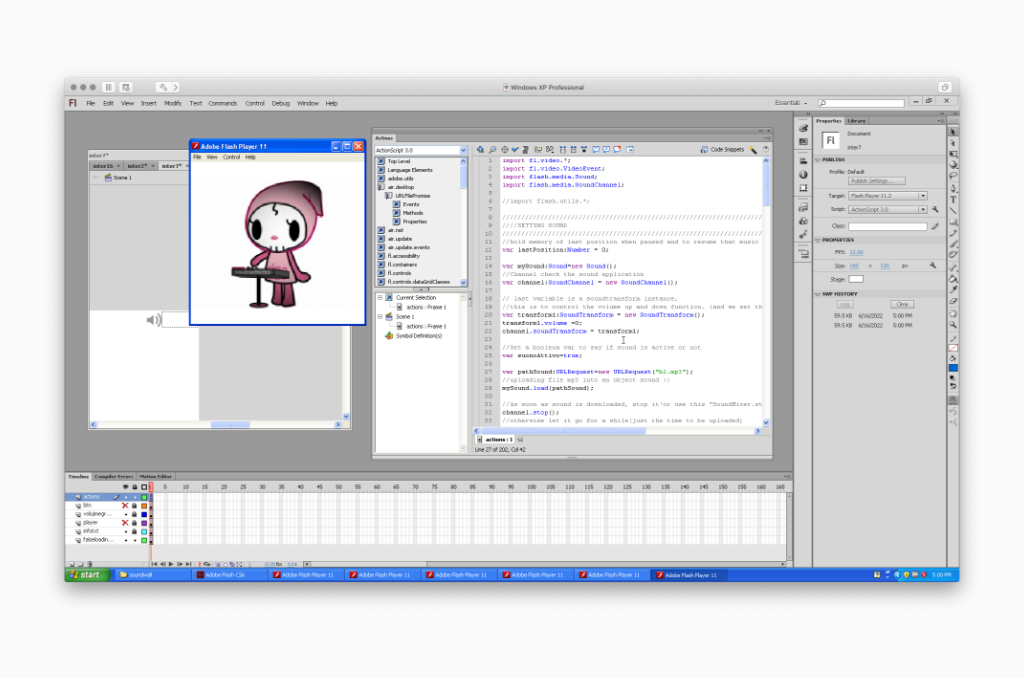
In the meantime that the illustrations were being created, I was busy studying and experimenting with the programming code that would create the interaction between the characters and the end user. A similar interaction was conceived and developed for the web as a final destination platform. Also in this phase it was necessary to collaborate with the Sound Designers in order to understand the rhythm of the music in the context of an interaction that saw the track broken into sixteen parts. For example, one of the difficulties was figuring out how to render the track in Audio Continuity in moments of multiple interactions




Interaction Design
The Sound Wall was a pure Interaction Design aimed at transforming an image into an interactive object on two levels of emphasis, the visual and the audio one. Once the first evolutionaries were obtained, the first tests followed to calibrate the interactive shooting of the characters in tune with the track
Prototyping
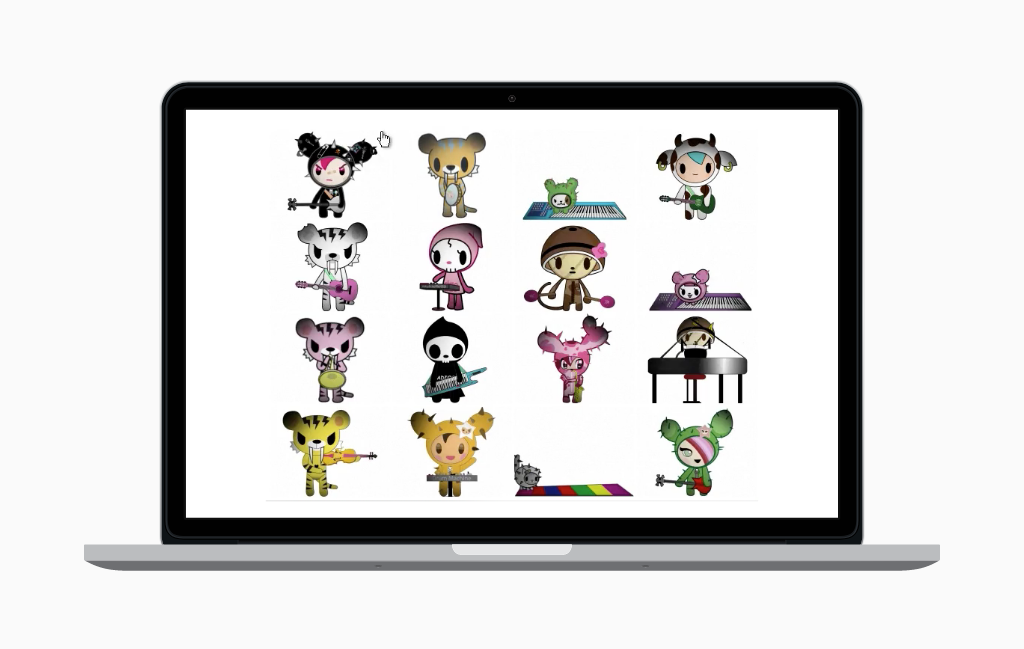
At the end of the design it was thus possible to obtain a prototype that could be navigated comfortably online. The example below depicts the interaction with the prototype locally on my computer. As can be deduced, the audio-visual combinations can be many
Currently the Flash technology has been discontinued, and therefore today it is not possible to browse it online unless you use the browser (for example Chrome) with the plugin Ruffle


